Do you need to design an iOS app in Figma? DON’T PANIC! This Survival Kit will help you to quickly learn the fundamentals of Apple Human Interface Guidelines. This understanding will enable you to design UIs that are not only beautiful on the iPhone but also usable, accessible and code-friendly, saving both, you and your developer a lot of time.
Learn how to survive the design process of well-structured and responsive UIs with Figma’s Auto-Layouts and how to not be afraid of the Dark Mode using Variables.
Learn about:
- Apple’s Human Interface Guidelines for iOS
- iPhone screen resolutions
- SF & NY typography
- SF Symbols (iOS icons)
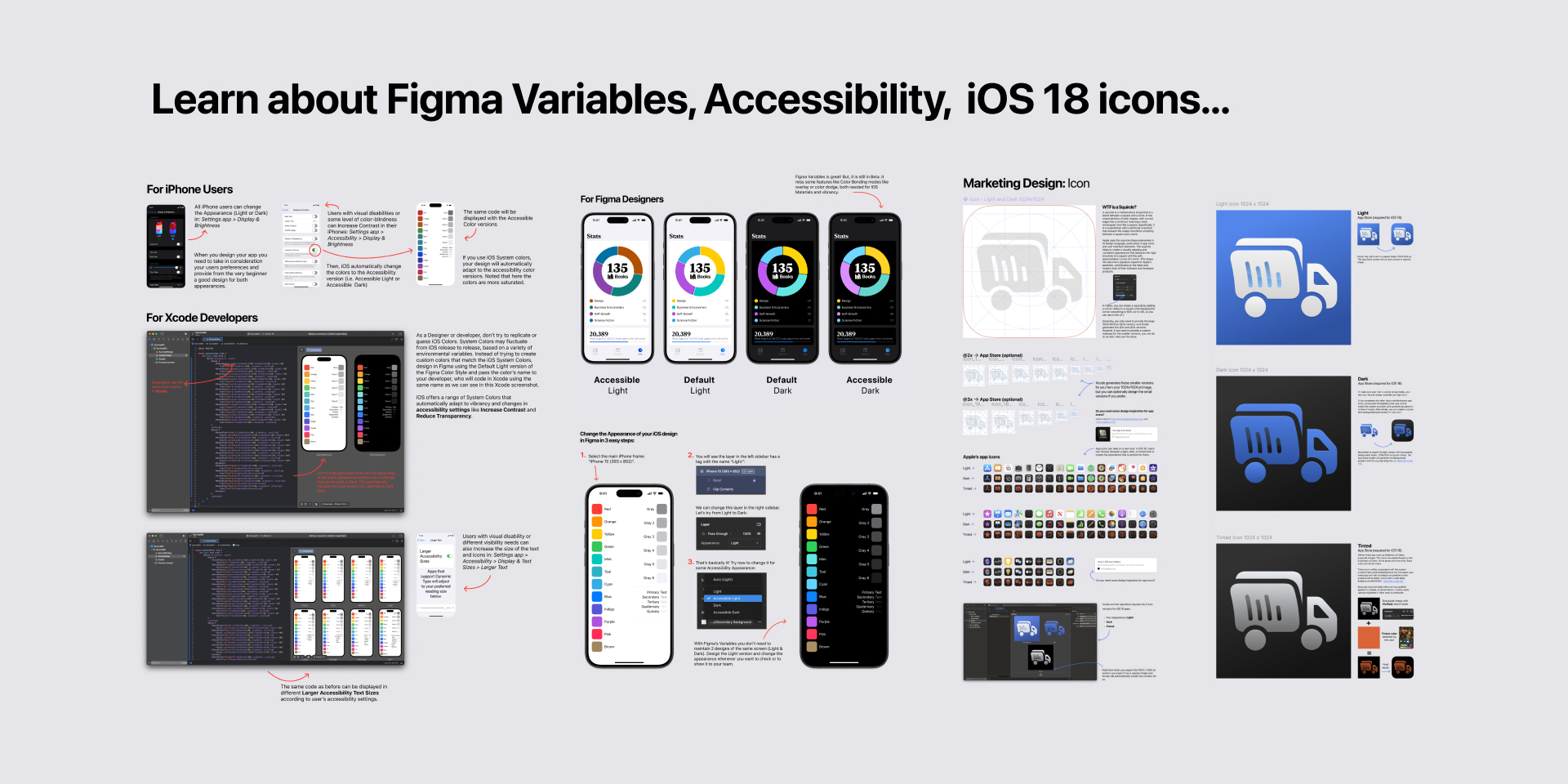
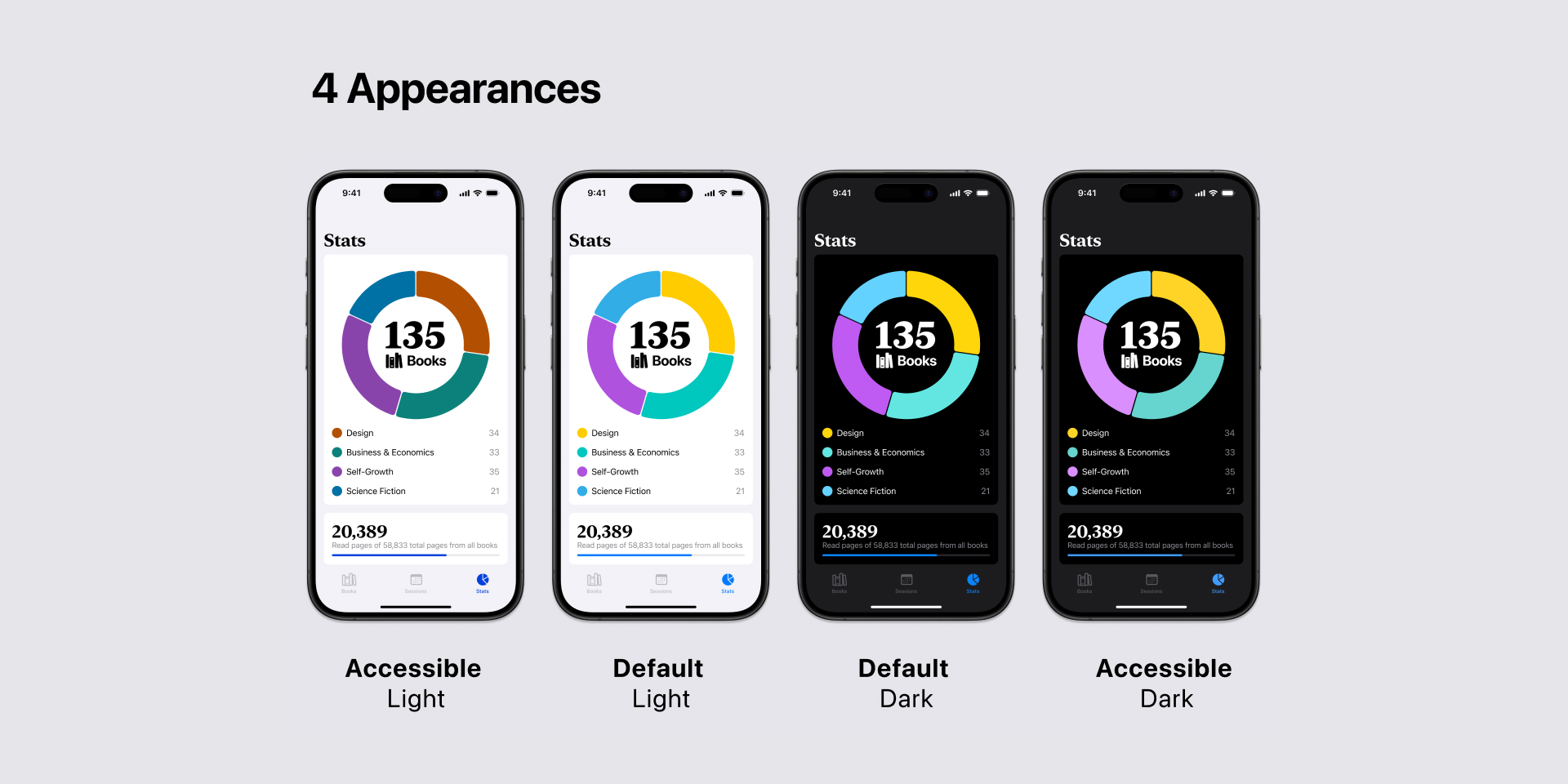
- System Colors (light, dark and accessible)
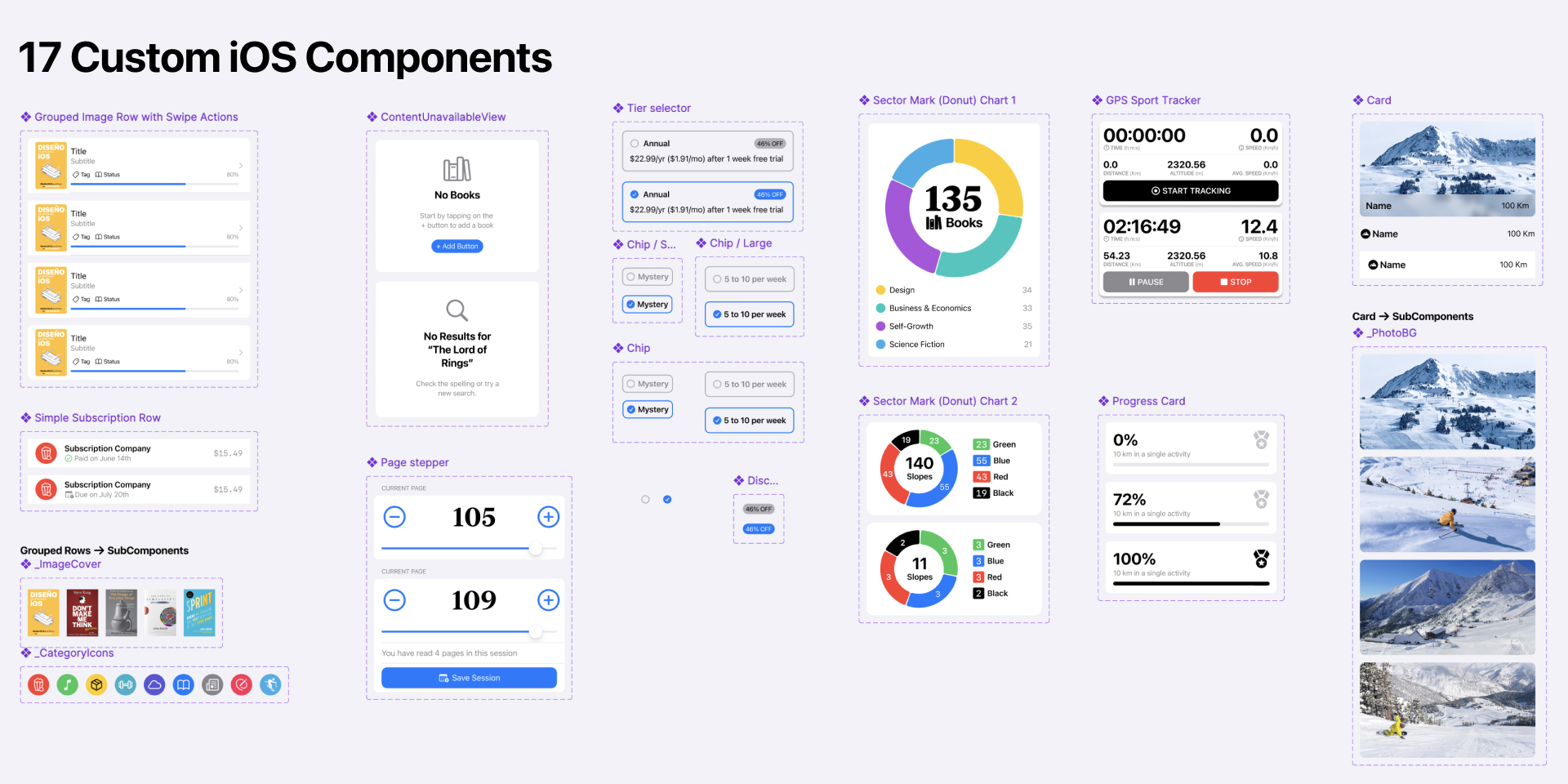
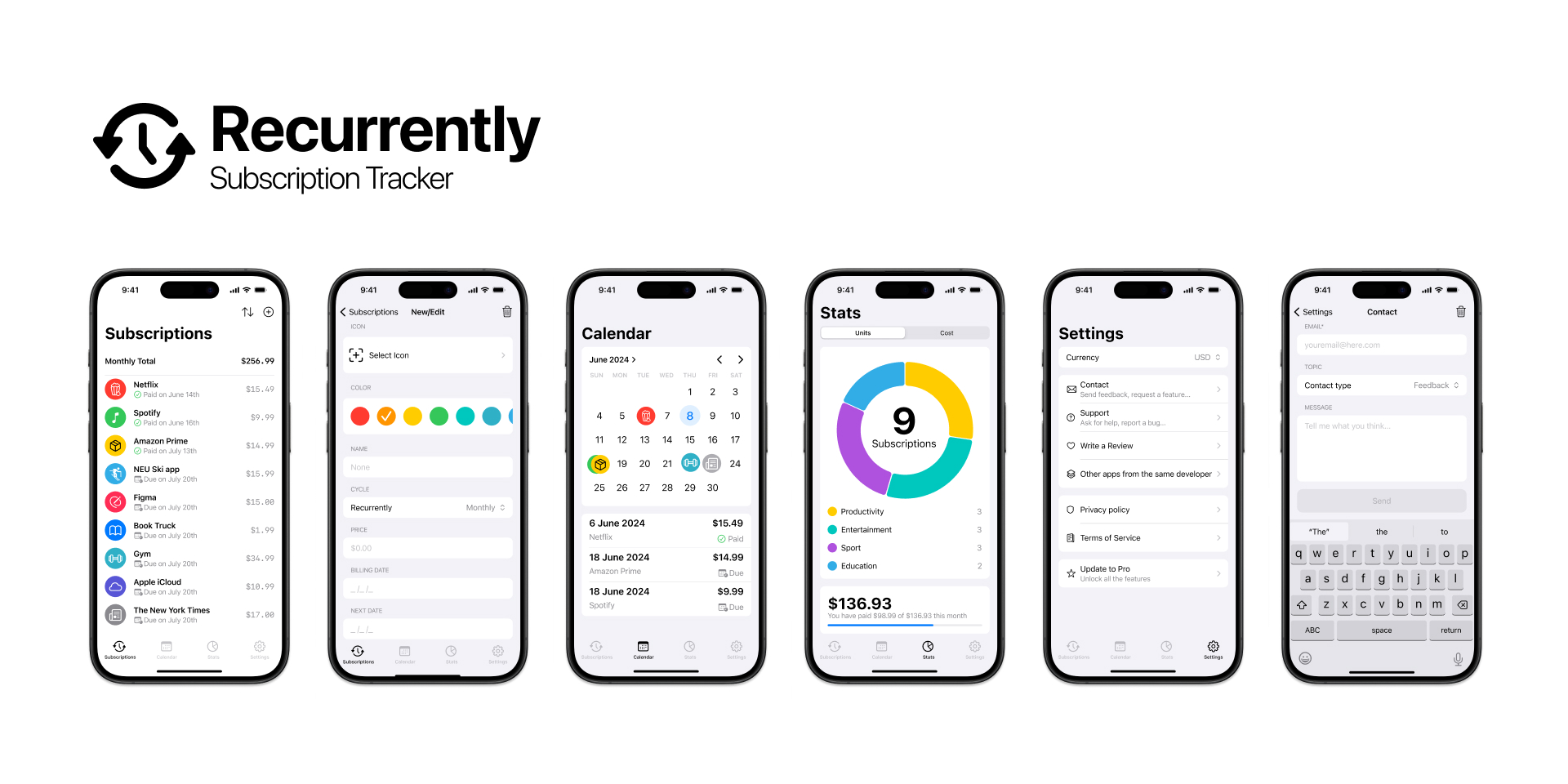
- iOS Components
- iOS 18 app icon (Light, Dark and Tinted versions)
- Prototyping
- Accessibility in iOS and Figma
- Figma variables for Light Mode, Dark Mode, Light Accessibility Mode and Dark Accessibility Mode
This Survival Kit is a fully redesign version for iOS 18 of my previous Survival kit for iOS 15
The Survival Kit include:
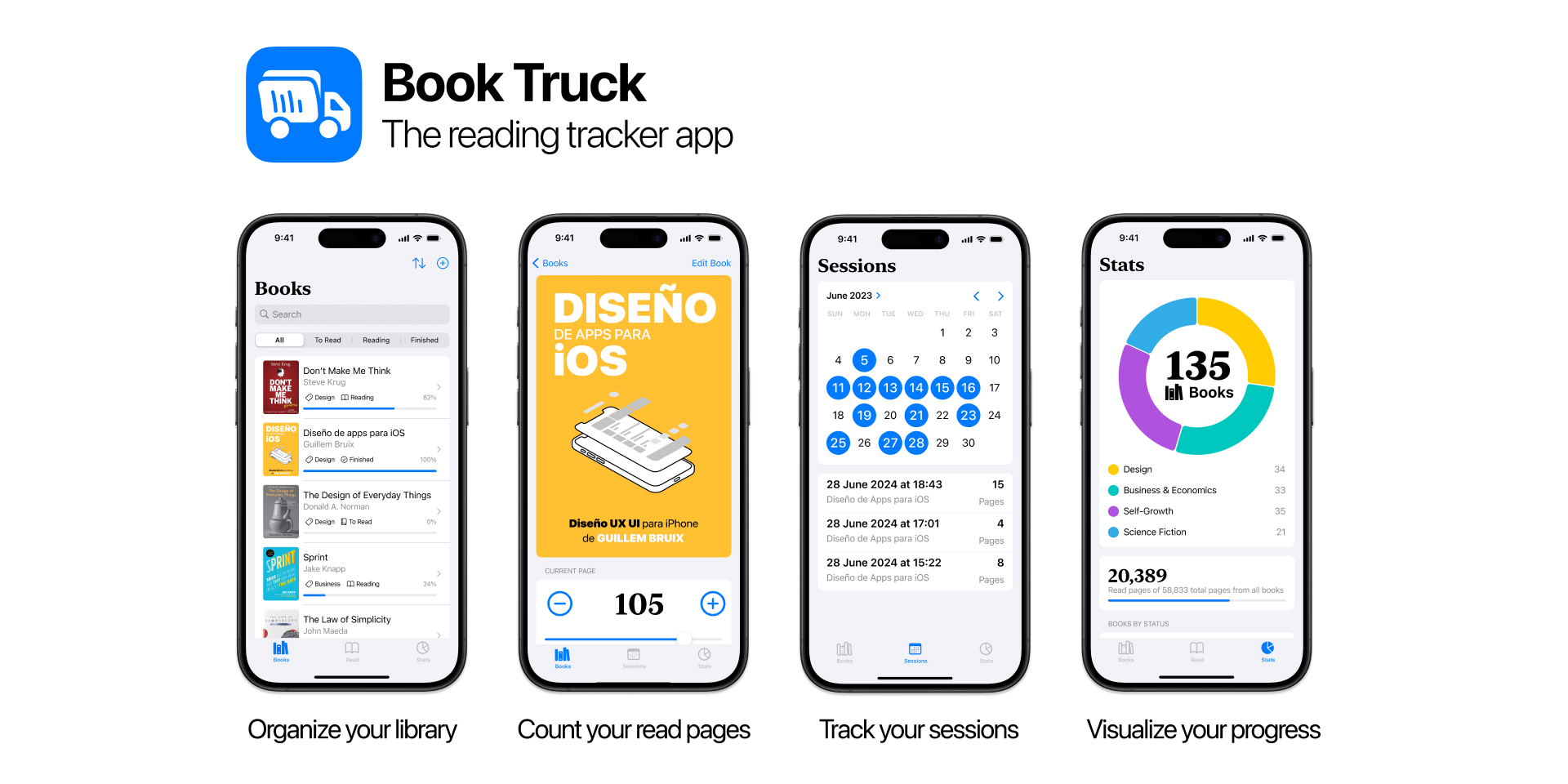
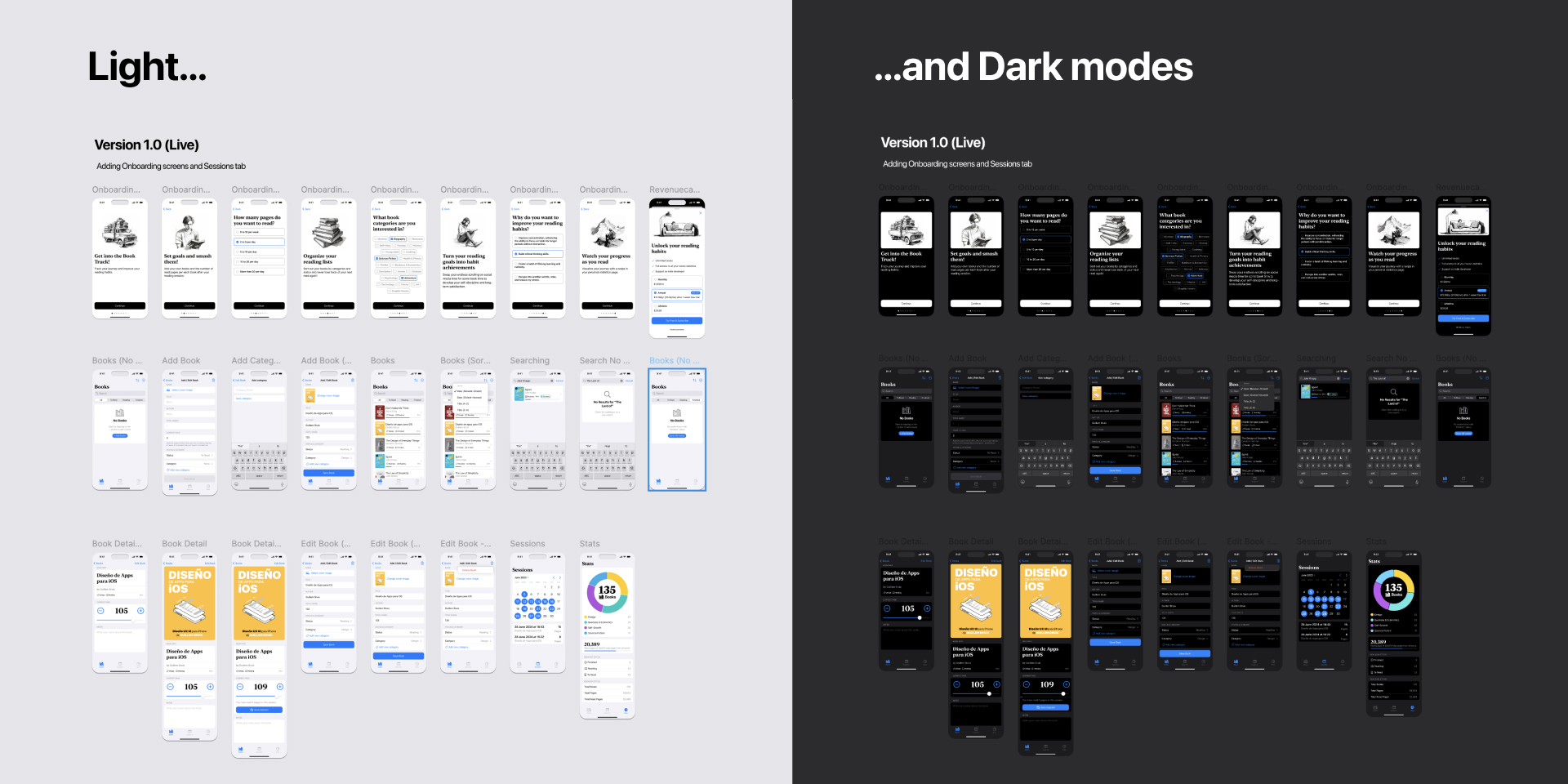
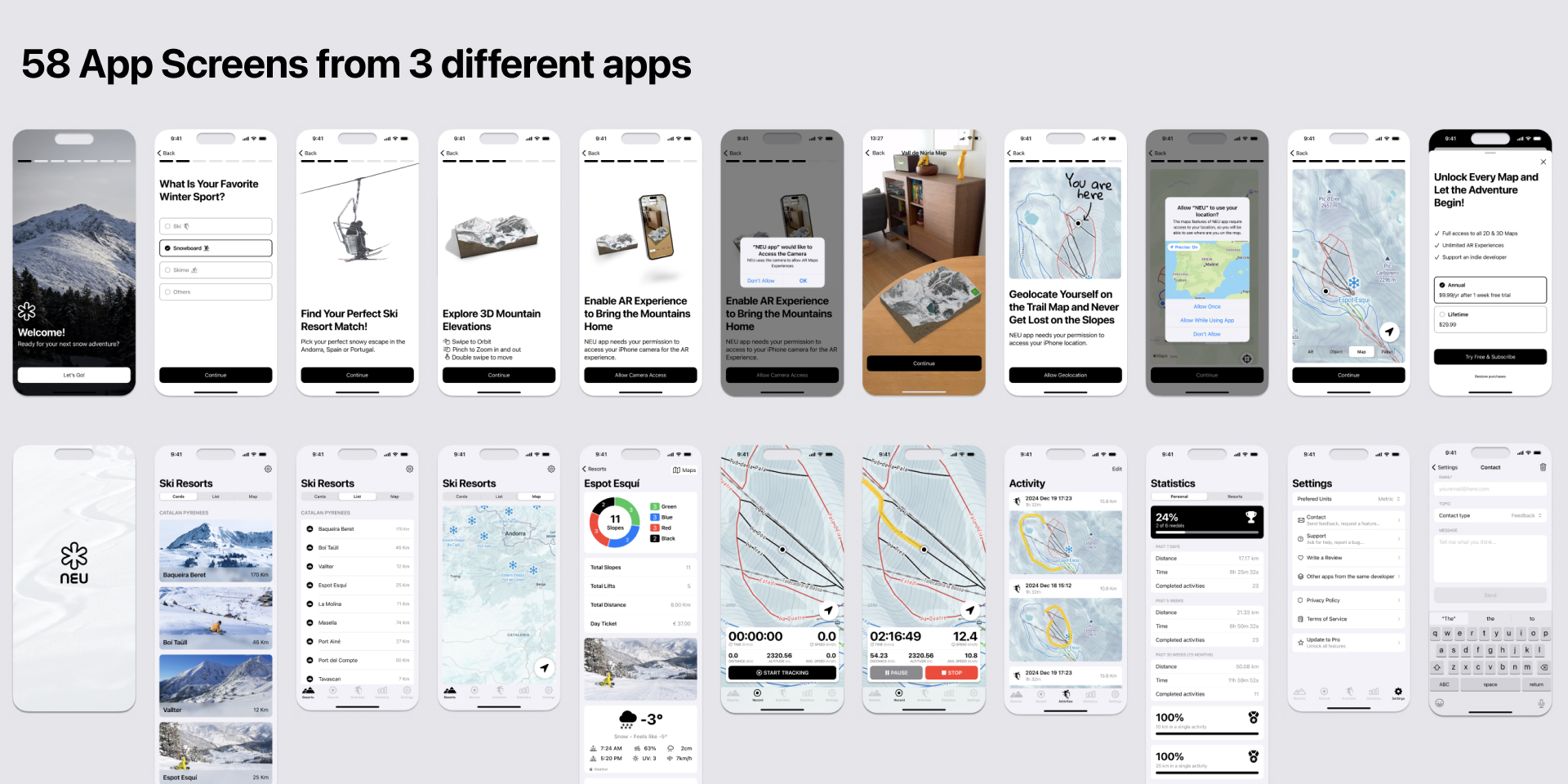
- All the design screens of 2 real iOS app: Book Truck and Neu Ski app
- Custom iOS Component Library made of Figma Variables to support the 4 modes (Light, Dark, Accessibility Light and Accessibility Dark)
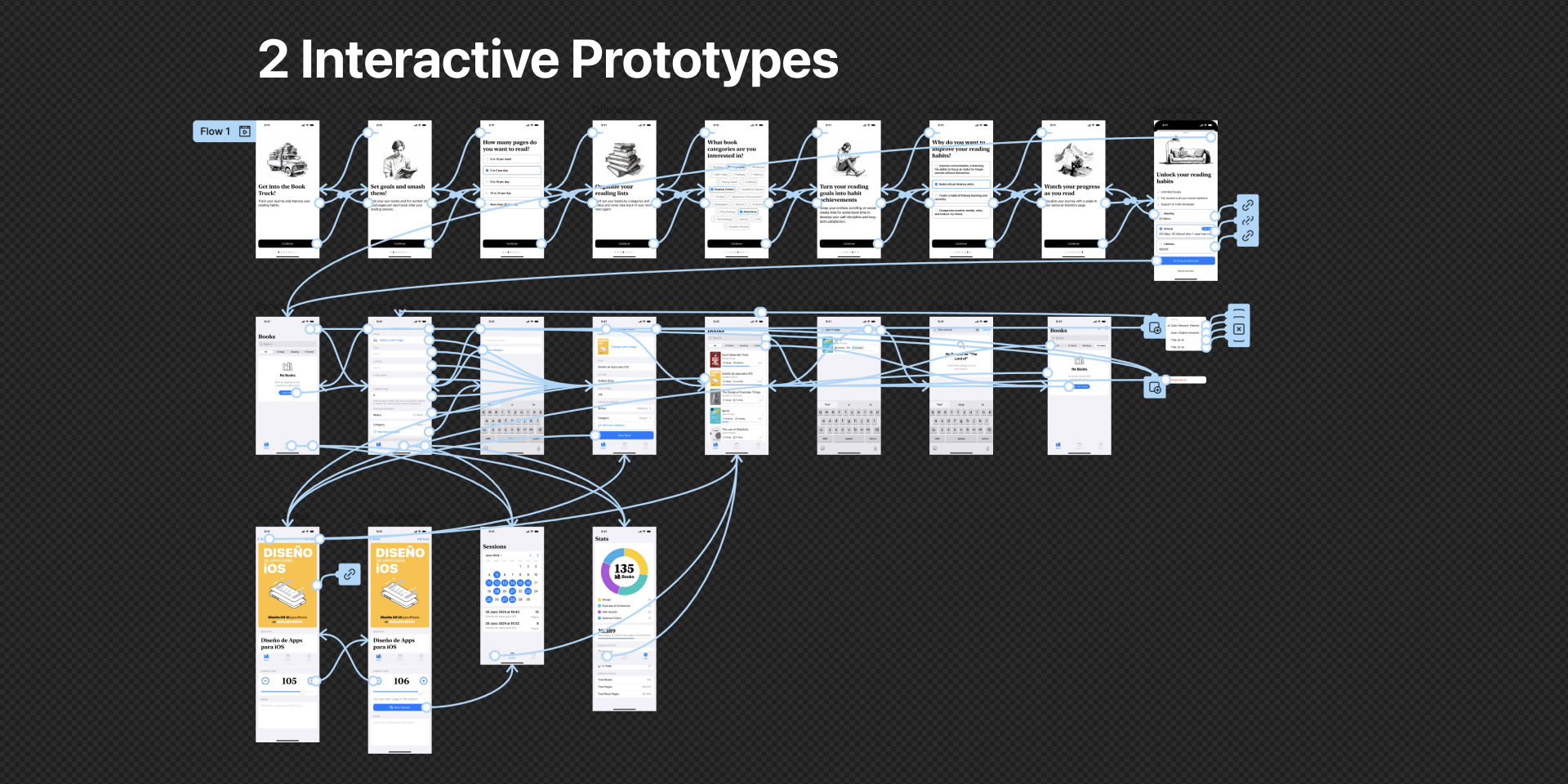
- 2 Interactive Prototypes
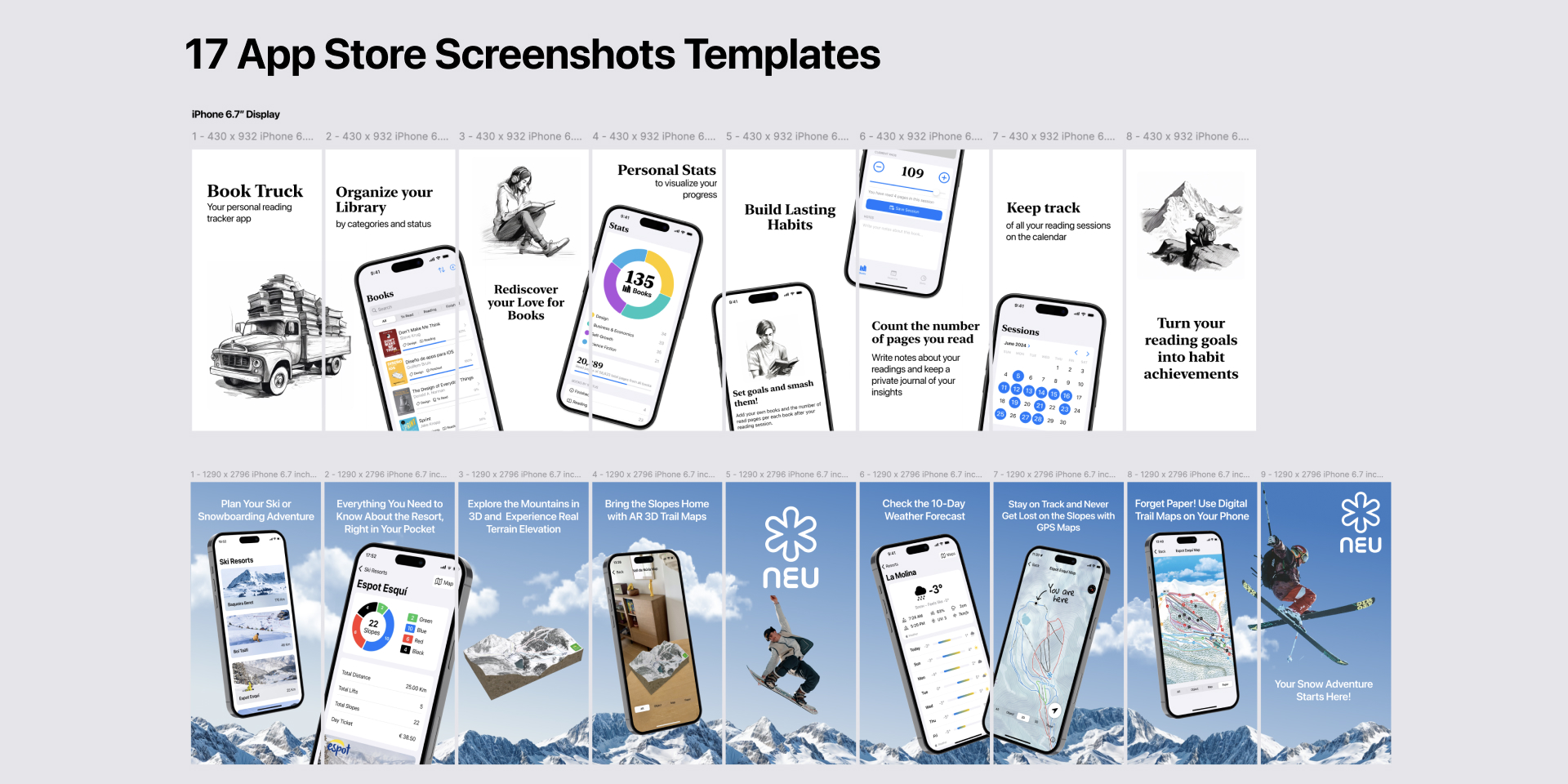
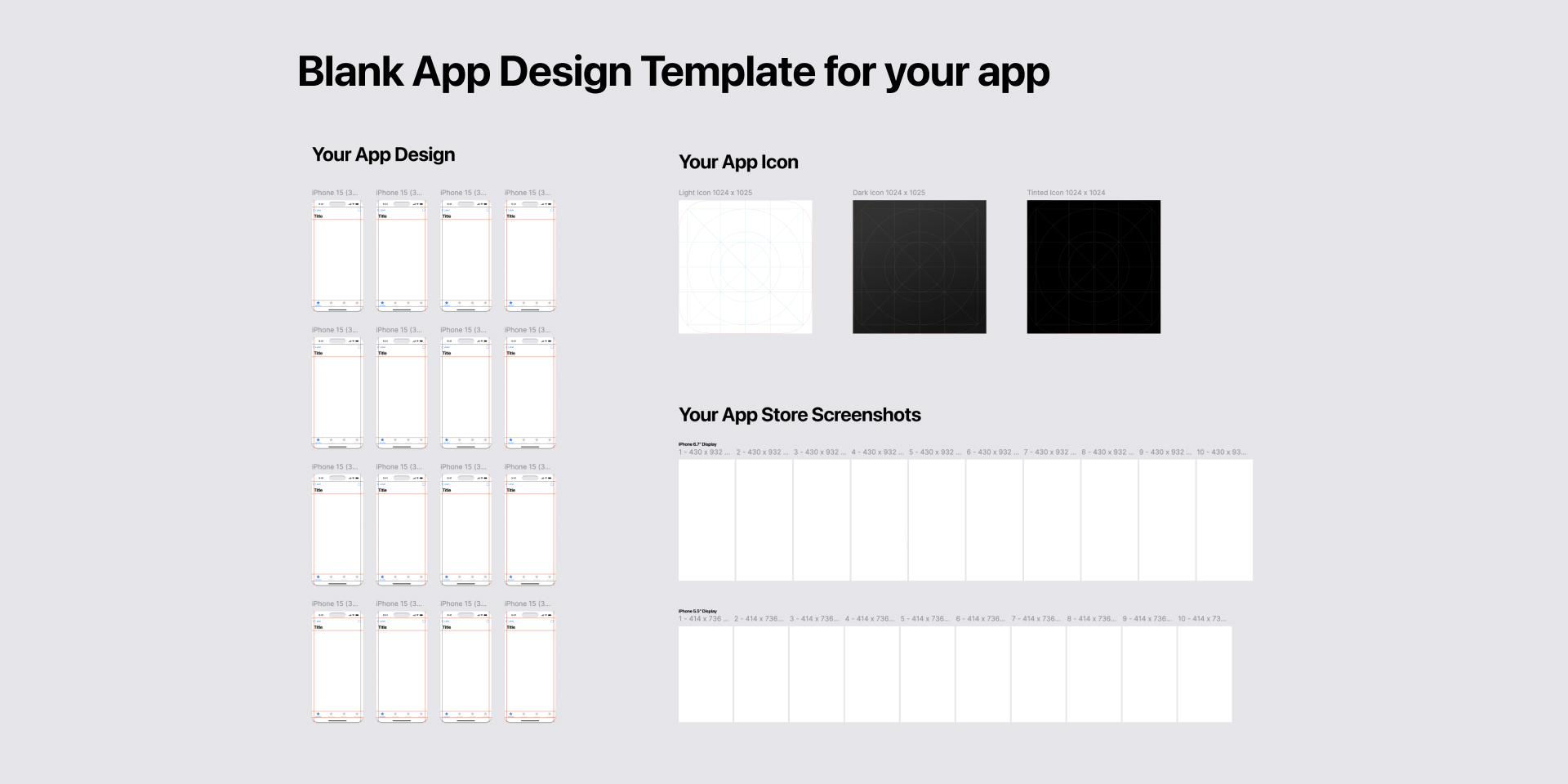
- App Store’s Screenshots and app icon templates to design your own app.
















Reviews
There are no reviews yet.